Es gibt Dinge die sollte man einfach nicht aufschieben, dazu zählen auch immer wieder diverse Schritte die vor dem Start der eigentlichen Anwendung nötig sind. Sei es eine externe Konfiguration zu laden oder den alten Login Status eines Benutzers zu prüfen. Angular bietet hier die Möglichkeit diese (oftmals asynchronen) Aufgaben per APP_INITIALIZER Multi-Provider zu realisieren

Für diesen Zweck bietet Angular einen Multi Provider (analog zu z.B. NG_VALIDATORS) an: APP_INITIALIZER der in unserem Modul mittels Provider-Deklaration registriert wird.
@NgModule({
providers: [
{
provide: APP_INITIALIZER,
multi: true,
deps: [HttpClient],
useFactory: initApplication
},
Neben der provide-Token (APP_INITIALIZER) und der Angabe das es sich um einen Multi-Provider3 handelt (multi: true), müssen wir eventuell benötige Depedencies deklarieren die in unserem Beispiel unserer Factory-Funktion übergeben werden.
Bei der Factory handelt es sich um eine im Modul deklarierte Methode die eine neue Methode zurück liefern muss die wärend der Initialisierung aufgerufen wird.
Diese erzeugte Methode kann dann entweder synchron ablaufen oder aber ein Promise liefern auf dessen Abarbeitung gewartet wird (Achtung, auf die Rückkehr von Observables wird hier nicht gewartet).
export function initApplication(http: HttpClient) {
return () => {
return new Promise((resolve, reject) => {
//make some init steps, load data for example
http
.get('https://jsonplaceholder.typicode.com/users/1')
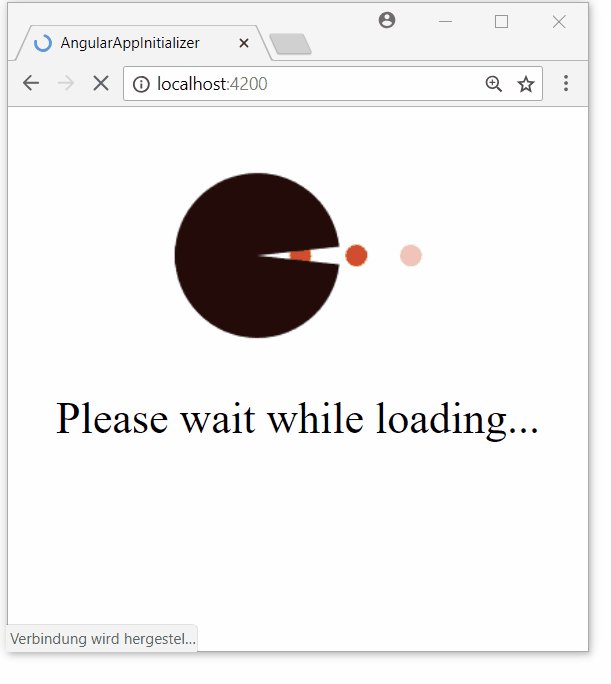
.delay(5000) //wait a little bit, just to enjoy the loading gif
.subscribe(
r => {
//handle response
console.log('Init 1');
resolve(r);
},
e => {
// dont forget to handle errors or user will only see a blank screen
document.body.innerHTML = 'Schwerer Ausnahmefehler';
}
);
});
};
}
Die Anwendung lädt, führt dann erst die Initialisierung durch und startet dann wie gewohnt. Dadurch sind wir in der Lage im Vorfeld sicher zu stellen das benötigte Services bereits initialisiert sind oder die Anwendung korrekt konfiguriert wurde
Demo? Auf GitHub.